本指南介紹了 WordPress 的 Contact Form 7 外掛。需要 WordPress 管理的基本知識。本教程透過各種示例說明了如何在頁面上顯示錶單,以及如何自定義表單和郵件。
顯示錶格
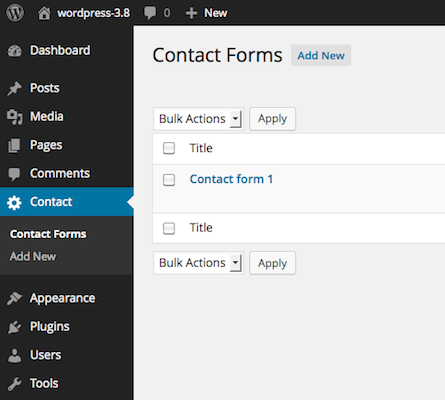
讓我們從在您的頁面上顯示一個表單開始。首先,開啟 WordPress 管理螢幕上的聯絡 > 聯絡表單選單。您可以在那裡管理多個聯絡表格。

安裝 Contact Form 7 外掛後,您將看到一個名為 「Contact form 1」 的預設表單,以及如下程式碼:
[contact-form-7 id="1234" title="Contact form 1"]
複製此程式碼。然後,開啟您希望在其中放置聯絡表格的頁面 (頁面 > 所有頁面) 的編輯選單。一種流行的做法是為聯絡表單頁面建立一個名為 「Contact」 的頁面。將您複製的程式碼貼上到頁面內容中。
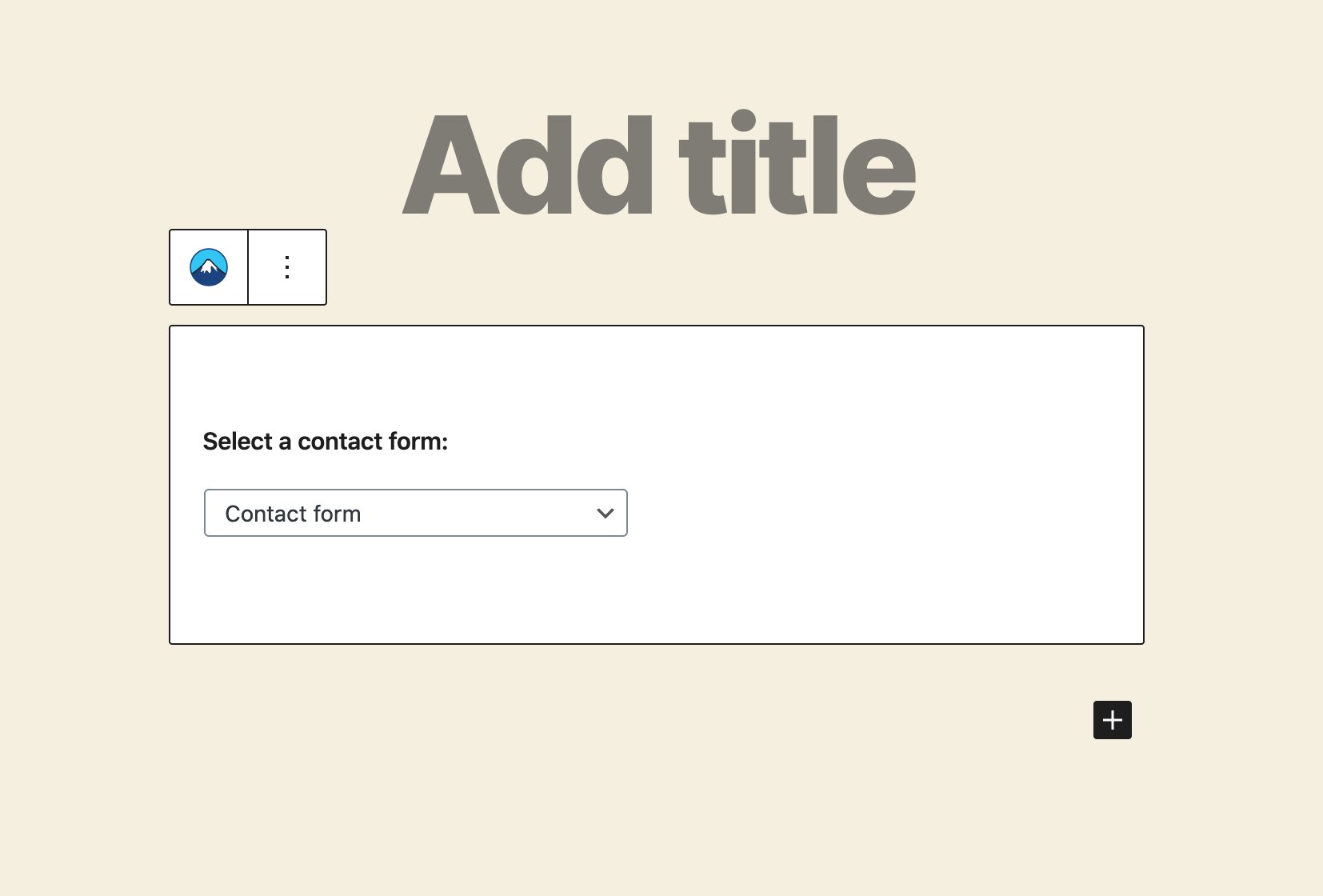
聯絡表格 7 5.3 及更高版本支援塊編輯器的聯絡表格選擇器塊。此塊允許您簡單地從您定義的聯絡表格列表中選擇一個聯絡表格,而不是複製和貼上短程式碼。

聯絡表單短程式碼仍然可用,當您想要新增自定義屬性時,或者當您有太多聯絡表單無法在單個列表中顯示時,您會發現它們非常有用。
現在您的聯絡表格設定已完成。您網站的訪問者現在可以找到該表單並開始向您提交訊息。
接下來,讓我們看看如何自定義表單和郵件內容。
自定義表單
您可能會覺得預設表單對您來說太簡單了,並且想要向其中新增更多欄位。您可以在管理螢幕中編輯表單模板。
要將欄位新增到表單,請為它們製作標籤並將它們插入到 「表單」 選項卡面板中的表單模板中。您會在表單模板中發現不熟悉的程式碼,例如 [text* your-name]. 這些程式碼在聯絡表 7 的詞彙表中稱為 「標籤」 。
標籤的語法相當複雜,但別擔心!你不必學習它。您可以使用標籤生成器工具生成任意數量的標籤。
標籤中的第二個字是它的名字。例如,名稱[text* your-name]為 「您的姓名」 。此名稱很重要,因為它稍後會在您的郵件模板中使用。
自定義郵件
您可以像使用表單模板一樣在 「郵件」 選項卡面板中編輯郵件模板。您也可以在那裡使用標籤,但請注意郵件標籤與表單標籤不同。
您可以在郵件模板中使用的標籤在括號中僅包含一個單詞,看起來像 [your-name]. 您應該知道這個 「您的名字」 與前面示例中提到的表單標籤的名稱相同。這兩個標籤具有相同的名稱。
在郵件中,[your-name]將被使用者的輸入值替換,該值透過相應的表單欄位提交,在本例中為[text* your-name]。

