本指南介紹了 WordPress 的 Contact Form 7 插件。需要 WordPress 管理的基本知識。本教程通過各種示例説明了如何在頁面上顯示錶單,以及如何自定義表單和郵件。
顯示錶格
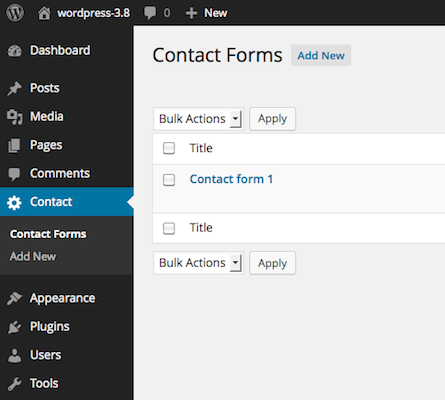
讓我們從在您的頁面上顯示一個表單開始。首先,打開 WordPress 管理屏幕上的聯繫 > 聯繫表單菜單。您可以在那裏管理多個聯繫表格。

安裝 Contact Form 7 插件後,您將看到一個名為 「Contact form 1」 的默認表單,以及如下代碼:
[contact-form-7 id="1234" title="Contact form 1"]
複製此代碼。然後,打開您希望在其中放置聯繫表格的頁面 (頁面 > 所有頁面) 的編輯菜單。一種流行的做法是為聯繫表單頁面創建一個名為 「Contact」 的頁面。將您複製的代碼粘貼到頁面內容中。
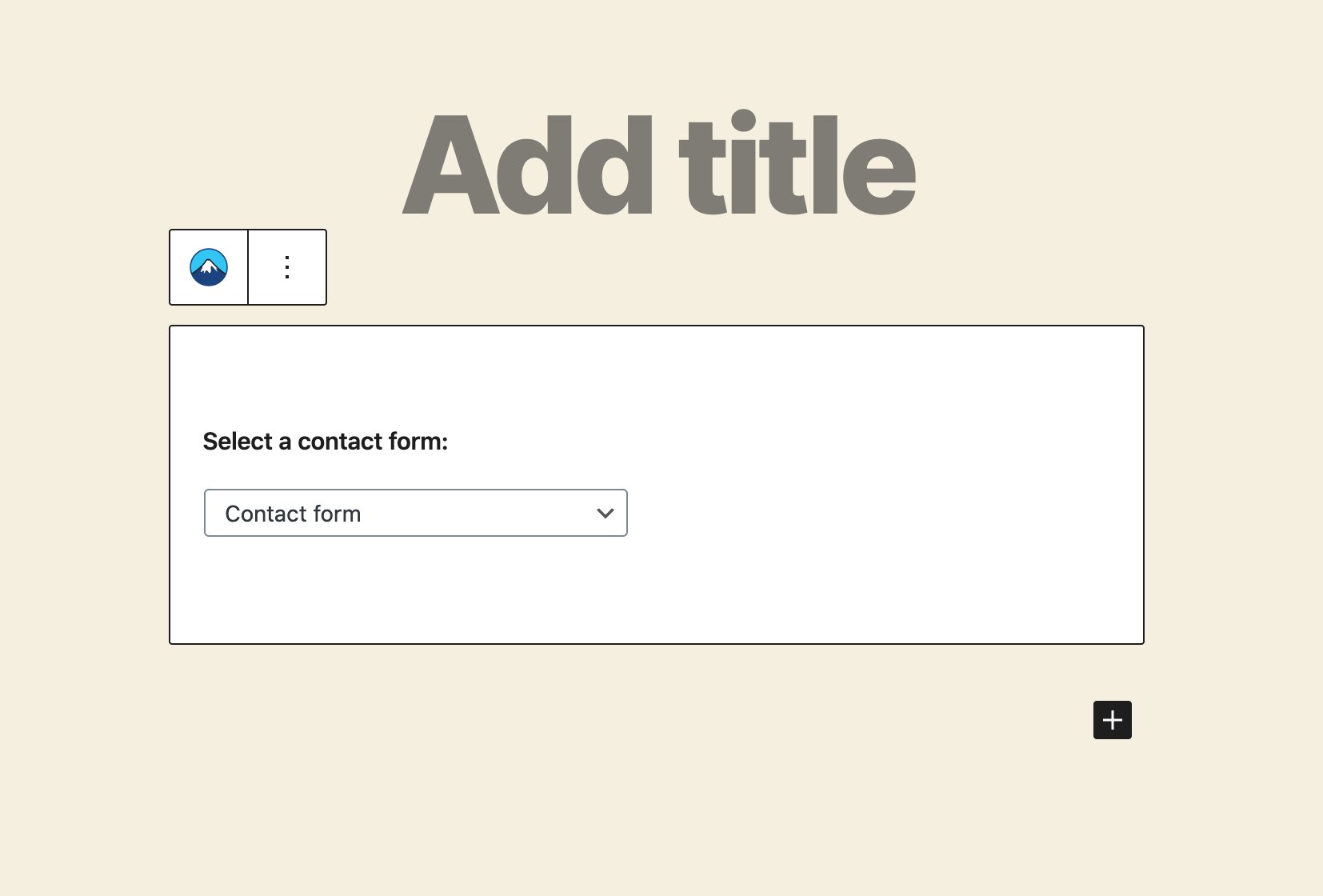
聯繫表格 7 5.3 及更高版本支持塊編輯器的聯繫表格選擇器塊。此塊允許您簡單地從您定義的聯繫表格列表中選擇一個聯繫表格,而不是複製和粘貼短代碼。

聯繫表單短代碼仍然可用,當您想要添加自定義屬性時,或者當您有太多聯繫表單無法在單個列表中顯示時,您會發現它們非常有用。
現在您的聯繫表格設置已完成。您網站的訪問者現在可以找到該表單並開始向您提交消息。
接下來,讓我們看看如何自定義表單和郵件內容。
自定義表單
您可能會覺得默認表單對您來説太簡單了,並且想要向其中添加更多字段。您可以在管理屏幕中編輯表單模板。
要將字段添加到表單,請為它們製作標籤並將它們插入到 「表單」 選項卡面板中的表單模板中。您會在表單模板中發現不熟悉的代碼,例如 [text* your-name]. 這些代碼在聯繫表 7 的詞彙表中稱為 「標籤」 。
標籤的語法相當複雜,但別擔心!你不必學習它。您可以使用標籤生成器工具生成任意數量的標籤。
標籤中的第二個字是它的名字。例如,名稱[text* your-name]為 「您的姓名」 。此名稱很重要,因為它稍後會在您的郵件模板中使用。
自定義郵件
您可以像使用表單模板一樣在 「郵件」 選項卡面板中編輯郵件模板。您也可以在那裏使用標籤,但請注意郵件標籤與表單標籤不同。
您可以在郵件模板中使用的標籤在括號中僅包含一個單詞,看起來像 [your-name]. 您應該知道這個 「您的名字」 與前面示例中提到的表單標籤的名稱相同。這兩個標籤具有相同的名稱。
在郵件中,[your-name]將被用户的輸入值替換,該值通過相應的表單字段提交,在本例中為[text* your-name]。

