文字輸入欄位是聯絡表單中最常見的因素。您可能知道,HTML 有兩種型別的文字輸入欄位元素:<input type="text"> 用於單行輸入;和<textarea> 多行輸入。
Contact Form 7 提供了幾種型別的表單標籤來表示這兩種型別的 HTML 元素:文字欄位(text 和 text*);電子郵件欄位(email 和 email*);電話號碼欄位(tel 和 tel*);URL 欄位(url 和 url*);和文字區域(textarea 和 textarea*) 。在本文中,我將向您展示有關這些表單標籤的用法和語義的詳細資訊。
文字域
兩個 text 和 text*用於單行輸入和接受任何形式的文字。它們之間的區別在於表示 text*必填欄位。在聯絡表格 7 的約定中,所有型別的帶有星號 「*」 的標籤表示這些都是必填欄位。
| 選項 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的屬性值。 |
| class:(班級) | class:bar | classinput 元素的屬性值。要設定兩個或更多類,您可以使用多個 class: 選項,例如 [text your-text class:y2008 class:m01 class:d01]. |
| minlength:(數量) | minlength:10 | 此輸入欄位允許的最小長度。 |
| maxlength:(數量) | maxlength:90 | 此輸入欄位允許的最大長度。 |
| size:(數量) | size:50 | size 此輸入欄位的 HTML 屬性值。 |
| akismet:author | 使用 Akismet 的選項。 | |
| placeholder watermark | 將該值用作佔位符文字而不是預設值。 watermark 作為 的別名工作 placeholder 。 | |
| default:user_login default:user_first_name default:user_last_name default:user_nickname default:user_display_name | 用於檢索登入使用者資訊作為欄位預設值的選項。 |
這些欄位的值可以為零或一,該值將用作輸入欄位的預設值。
例子:
[text* your-name class:required "John Smith"]
電子郵件欄位
這兩個 email 和 email*是單行輸入,只接受電子郵件地址。 email*是必填欄位。
| 選項 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的屬性值。 |
| class:(班級) | class:bar | classinput 元素的屬性值。要設定兩個或更多類,您可以使用多個 class: 選項,例如 [email your-email class:y2008 class:m01 class:d01]. |
| minlength:(數量) | minlength:10 | 此輸入欄位允許的最小長度。 |
| maxlength:(數量) | maxlength:90 | 此輸入欄位允許的最大長度。 |
| size:(數量) | size:50 | size 此輸入欄位的 HTML 屬性值。 |
| akismet:author_email | 使用 Akismet 的選項。 | |
| placeholder watermark | 將該值用作佔位符文字而不是預設值。 watermark 作為 的別名工作 placeholder 。 | |
| default:user_email | 用於檢索登入使用者資訊作為欄位預設值的選項。 |
這些欄位的值可以為零或一,該值將用作輸入欄位的預設值。
例子:
[email your-email "[email protected]"]
網址欄位
這兩個 url 和 url*是單行輸入,只接受 URL 。 url*是必填欄位。
| 選項 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的屬性值。 |
| class:(班級) | class:bar | classinput 元素的屬性值。要設定兩個或更多類,您可以使用多個 class: 選項,例如 [url your-url class:y2008 class:m01 class:d01]. |
| minlength:(數量) | minlength:10 | 此輸入欄位允許的最小長度。 |
| maxlength:(數量) | maxlength:90 | 此輸入欄位允許的最大長度。 |
| size:(數量) | size:50 | size 此輸入欄位的 HTML 屬性值。 |
| akismet:author_url | 使用 Akismet 的選項。 | |
| placeholder watermark | 將該值用作佔位符文字而不是預設值。 watermark 作為 的別名工作 placeholder 。 | |
| default:user_url | 用於檢索登入使用者資訊作為欄位預設值的選項。 |
這些欄位的值可以為零或一,該值將用作輸入欄位的預設值。
例子:
[url your-url "http://example.com"]
電話號碼欄位
這兩個 tel 和 tel*是單行輸入,只接受電話號碼。 tel*是必填欄位。
| 選項 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的屬性值。 |
| class:(班級) | class:bar | classinput 元素的屬性值。要設定兩個或更多類,您可以使用多個 class: 選項,例如 [url your-url class:y2008 class:m01 class:d01]. |
| minlength:(數量) | minlength:10 | 此輸入欄位允許的最小長度。 |
| maxlength:(數量) | maxlength:90 | 此輸入欄位允許的最大長度。 |
| size:(數量) | size:50 | size 此輸入欄位的 HTML 屬性值。 |
| placeholder watermark | 將該值用作佔位符文字而不是預設值。 watermark 作為 的別名工作 placeholder 。 |
這些欄位的值可以為零或一,該值將用作輸入欄位的預設值。
例子:
[tel your-tel "123-456-7890"]
文字區
這兩個 textarea 和 textarea*是一個多行輸入和接受任何形式的文字。 textarea*是必填欄位。
| 選項 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idtextarea 元素的屬性值。 |
| class:(班級) | class:bar | classtextarea 元素的屬性值。要設定兩個或更多類,您可以使用多個 class: 選項,例如 [textarea your-text class:y2008 class:m01 class:d01]. |
| minlength:(數量) | minlength:10 | 此輸入欄位允許的最小長度。 |
| maxlength:(數量) | maxlength:90 | 此輸入欄位允許的最大長度。 |
| placeholder watermark | 將該值用作佔位符文字而不是預設值。 watermark 作為 的別名工作 placeholder 。 |
這些欄位可以有零個或一個值,該值將用作輸入欄位的預設值。
例子:
[textarea your-message "your message here …"]
還有另一種方法可以為 textarea 欄位設定預設值:
[textarea your-message] foo bar [/textarea]
透過這種方式,您可以設定多行預設值。
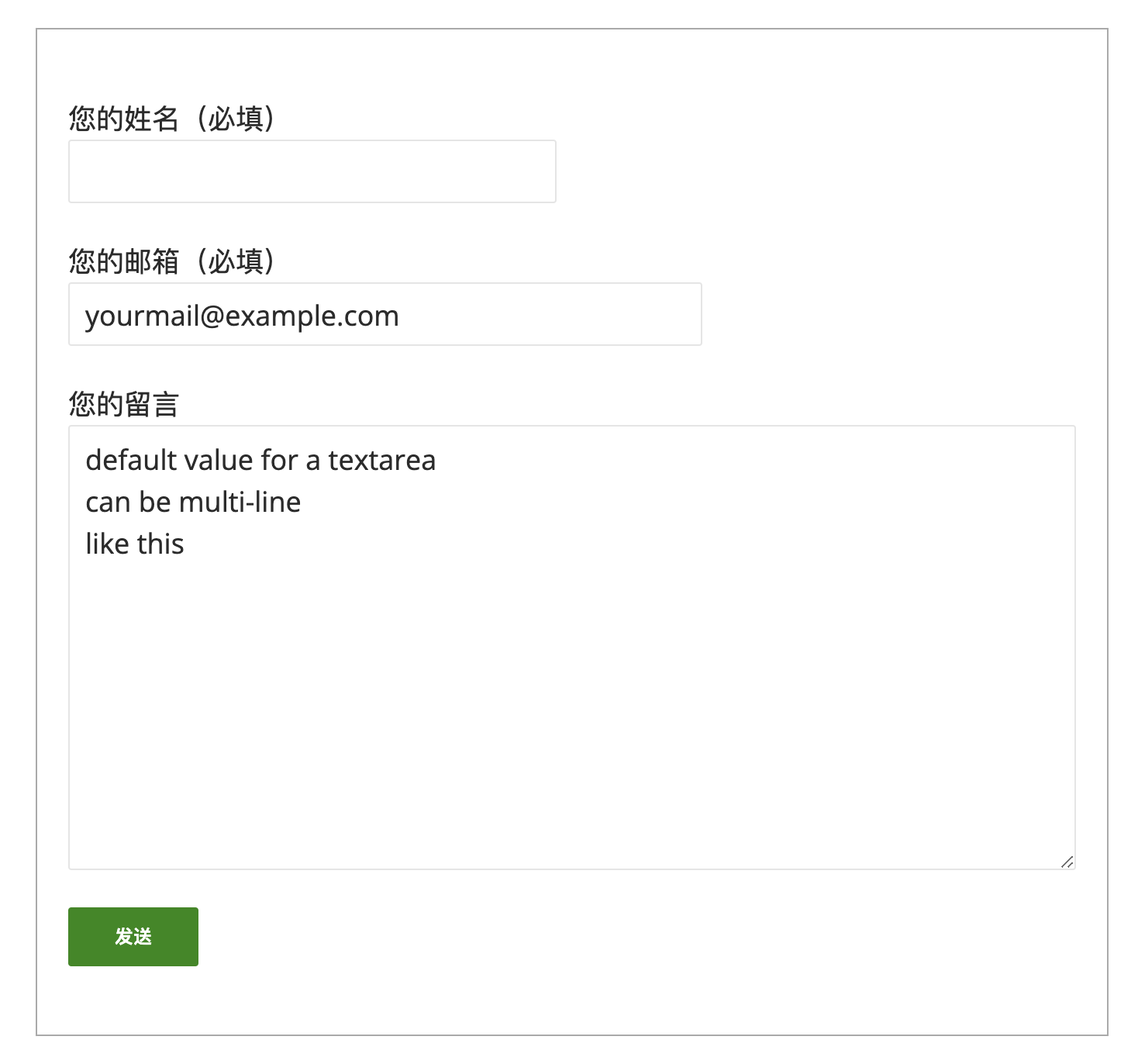
演示
注意:這是一個演示。這種形式實際上不傳送郵件。

檢視上述表格的來源:
您的姓名 (必填)[text* your-name size:30 maxlength:60] 您的邮箱 (必填)[email* your-email "[email protected]"] 您的留言 [textarea your-message] default value for a textarea can be multi-line like this [/textarea] [submit "发送"]

