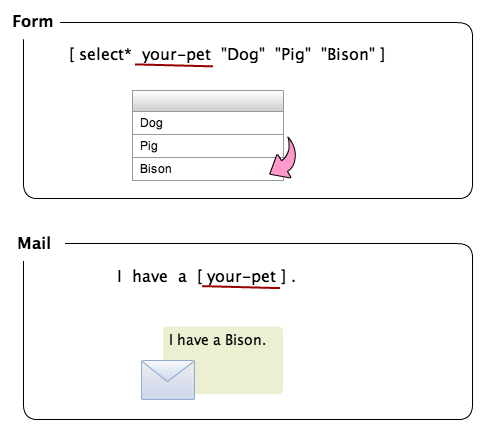
您可以使用各種型別的標籤 (用方括號括起來的字串) 來編輯表單和電子郵件的模板。 Contact Form 7 為表單模板和電子郵件模板提供了兩種不同型別的標籤:form-tags 和 mail-tags 。
這兩種型別的語法完全不同。例如,您[text* your-name]在表單模板和[your-name]電子郵件模板中使用。
表單標籤語法表單標籤語法
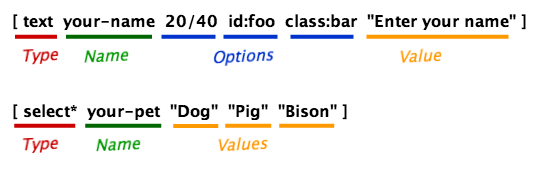
表單模板中的標籤 (form-tag) 將被替換為 HTML 程式碼段,該程式碼段在呈現表單時表示輸入欄位。表單標籤的元件可以分為四部分:型別、名稱、選項和值。

型別是最重要的因素,因為它定義了將替換自己的 HTML 元素的型別,以及期望透過它的輸入型別。
名稱用於標識輸入欄位。大多數表單標籤都有一個名稱,但也有例外。
選項指定行為和外觀的細節。選項是可選的。
在大多數情況下,值用於指定預設值。這些值也可能用於其他目的;這取決於標籤的型別。值是可選的。
請注意,這些部分的順序很重要。選項不能在名稱之前,值不能在選項之前。
表單標籤型別列表
- 文字欄位(
text,text*,email,email*,tel,tel*,url,url*,textarea和textarea*) - 數字欄位(
number,number*,range和range*) - 日期欄位(
date和date*) - 覈取方塊,單選按鈕,和選單(
checkbox,checkbox*,radio,select和select*) - 檔案上傳欄位(
file和file*) - 測驗(
quiz) - 接受覈取方塊(
acceptance) - 提交按鈕(
submit)
郵件標籤語法郵件標籤語法
郵件模板 (mail-tag) 中的標籤要簡單得多。郵件標籤中只有一個詞。在大多數情況下,這個詞對應一個表單標籤的名稱,它會被透過它輸入的表單替換。