Contact Form 7 的 Stripe 集成模塊允許您將信用卡支付小工具添加到您的聯繫表格中。您可以通過簡單的步驟開始收款。使用此模塊無需額外費用。
您需要一個 Stripe 帳戶才能集成。如果您還沒有,請先創建一個帳戶。另外,請注意您需要一個支持 HTTPS 的站點才能使用此模塊。
連接到 API 連接到 API
該模塊使用 Stripe Elements 和 Stripe.js,並與 Stripe API 交互工作。要開始使用它,請先獲取您的 API 密鑰。
- 登錄到 Stripe 儀錶板。
- 轉到開發人員 > API 密鑰。
- 複製實時模式的可發布密鑰和秘密密鑰。
然後,打開另一個瀏覽器選項卡並按照以下步驟操作:
- 登錄到 WordPress 儀錶板。
- 轉到聯繫 > 集成。
- 單擊 Stripe 面板中的設置集成。
- 將可發布密鑰和密鑰粘貼到面板的輸入欄位中。
- 單擊保存更改。
就這樣。如果 API 與您的網站之間的連接已成功建立,您將在 Stripe 面板的邊框周圍看到藍線。
設置您的聯繫表格設置您的聯繫表格
與 API 建立連接後,下一步是通過為 Stripe 支付小工具添加表單標籤來設置聯繫表單。

聯繫表格 7 為 [stripe] 支付小部件提供了表單標籤。以下是 [stripe]form-tag 的示例:
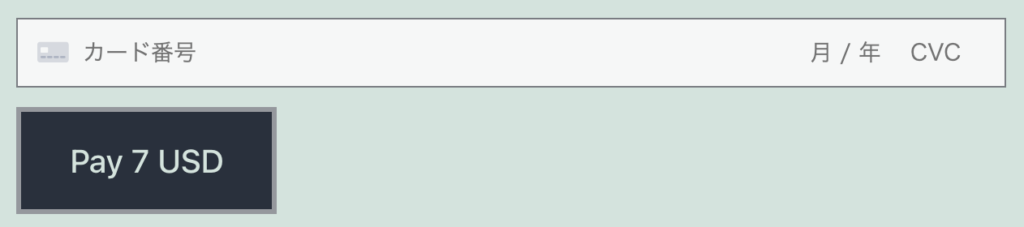
[stripe currency:usd amount:700 "Proceed to checkout" "Pay 7 USD"]
一個 [stripe] 表單標籤由兩個選項和兩個值組成。
該 currency 選項表示付款貨幣。該值必須是 Stripe 支持的三字母貨幣代碼。
該 amount 選項是支付的金額。請注意,金額必須以貨幣的最小單位提供。例如,USD 的最小單位是 1 cent(不是 1 美元),所以 currency:usd amount:700 在上面的例子中會收取 7 美元(不是 700 美元)。
Stripe 對某些貨幣的收費金額有稍微複雜的規則。強烈建議您查閱 Stripe 的文檔。
下面兩個值(”Proceed to checkout” 和”Pay 7 USD” 上面例子中)是可選的,如果你設置了它們,它們將用作提交按鈕的標籤文本;第一個將在初始提交階段使用,第二個將分別用於二級階段。
由於 [stripe] 表單標籤包含一個提交按鈕,因此您不需要在同一表單中使用另一個提交按鈕。如果您在付款表單中有 [submit] 表單標籤,則可以安全地將其刪除。
付款完成後,將向買家發送收據電子郵件。默認情況下,「您的電子郵件」 欄位用於獲取買家的電子郵件地址,因此建議在表單中包含 「您的電子郵件」 欄位。
另一個有用的提示:向電子郵件模板添加一個特殊的郵件標籤 。這將被一個指向 Stripe 付款頁面的 URL 鏈接取代,您可以在其中獲取有關付款的詳細信息。 [_stripe_payment_link]
安全考慮安全考慮
付款表格是詐騙者極具吸引力的目標。使用 Contact Form 7 提供的安全模塊保護您的表單。至少,reCAPTCHA 是支付表單的必備條件。也建議一起使用 Akismet 。
不幸的是,一些騙子仍有可能通過嚴格的安全措施偷偷摸摸。 Stripe 提供了可靠的解決方案和手冊,您可以在付款表格遭到濫用時使用。
上次修改 2021.12.27

