Jetpack 是一種流行的插件,可讓您在自託管的 WordPress 站點上利用 WordPress.com 的許多功能。我喜歡 Jetpack 並在我的許多網站上使用它。
不幸的是,Jetpack 的聯繫表單模塊是 Jetpack 1.3 新引入的,與其他聯繫表單插件(包括 Contact Form 7)衝突。
一個典型的問題是 Jetpack 劫持了其他插件的聯繫表單短代碼。因此,您的自定義聯繫表單將被 Jetpack 的普通聯繫表單替換,並且提交的消息可能會發送到非預期的目的地。
我將在此處發布如何避免 Jetpack 問題並成功將 Contact Form 7 與 Jetpack 結合使用。
停用 Jetpack 的聯繫表單模塊
您可以停用聯繫表單模塊並繼續使用 Jetpack 的其他功能。如果您打算使用聯繫表單以外的 Jetpack 功能,這是避免問題的最簡單方法。
您可以在 Jetpack 的管理屏幕上停用特定功能,但該過程令人困惑。請參閱以下步驟。
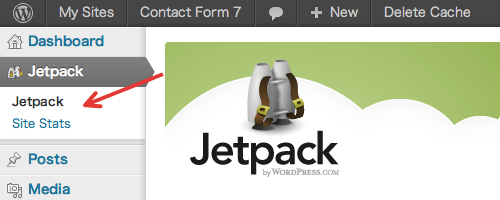
- 打開 Jetpack 菜單

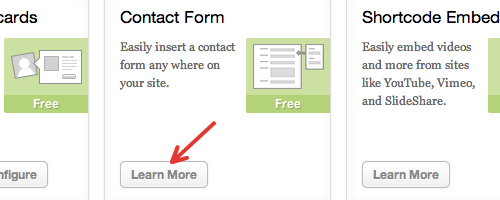
- 單擊 「聯繫表單」 窗格中的 「了解更多」,

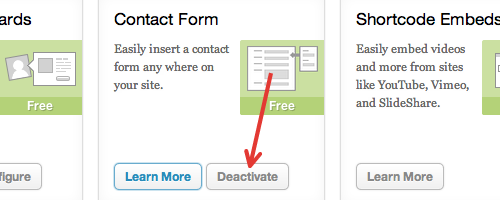
然後出現 「停用」 按鈕
- 點擊 「停用」

使用新的簡碼
Contact Form 7[contact-form-7 …] 默認使用簡碼格式,但使用 [contact-form …]Contact Form 7 v3.0 之前的格式。 [contact-form …] 仍然支持舊的簡碼以實現向後兼容性。
使用舊簡碼的問題在於簡碼的名稱 「contact-form」 是一個常用詞,因此其他插件可能使用相同的名稱。 Jetpack 使用 [contact-form …]. 當多個插件使用同名的短代碼時,會導致衝突。
您可以通過用新的短代碼手動替換舊的短代碼來最大程度地減少衝突。
上次修改 2021.12.27

