文本输入字段是联系表单中最常见的因素。您可能知道,HTML 有两种类型的文本输入字段元素:<input type=”text”> 用于单行输入;和<textarea> 多行输入。
Contact Form 7 提供了几种类型的表单标签来表示这两种类型的 HTML 元素:文本字段(text 和 text*);电子邮件字段(email 和 email*);电话号码字段(tel 和 tel*);URL 字段(url 和 url*);和文本区域(textarea 和 textarea*)。在本文中,我将向您展示有关这些表单标签的用法和语义的详细信息。
文本域
两个 text 和 text*用于单行输入和接受任何形式的文字。它们之间的区别在于表示 text*必填字段。在联系表格 7 的约定中,所有类型的带有星号 “*” 的标签表示这些都是必填字段。
| 选项 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的属性值。 |
| class:(班级) | class:bar | classinput 元素的属性值。要设置两个或更多类,您可以使用多个 class: 选项,例如 [text your-text class:y2008 class:m01 class:d01]. |
| minlength:(数量) | minlength:10 | 此输入字段允许的最小长度。 |
| maxlength:(数量) | maxlength:90 | 此输入字段允许的最大长度。 |
| size:(数量) | size:50 | size 此输入字段的 HTML 属性值。 |
| akismet:author | 使用 Akismet 的选项。 | |
| placeholder watermark |
将该值用作占位符文本而不是默认值。 watermark 作为 的别名工作 placeholder 。 | |
| default:user_login default:user_first_name default:user_last_name default:user_nickname default:user_display_name |
用于检索登录用户信息作为字段默认值的选项。 |
这些字段的值可以为零或一,该值将用作输入字段的默认值。
例子:
[text* your-name class:required "John Smith"]
电子邮件字段
这两个 email 和 email*是单行输入,只接受电子邮件地址。 email*是必填字段。
| 选项 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的属性值。 |
| class:(班级) | class:bar | classinput 元素的属性值。要设置两个或更多类,您可以使用多个 class: 选项,例如 [email your-email class:y2008 class:m01 class:d01]. |
| minlength:(数量) | minlength:10 | 此输入字段允许的最小长度。 |
| maxlength:(数量) | maxlength:90 | 此输入字段允许的最大长度。 |
| size:(数量) | size:50 | size 此输入字段的 HTML 属性值。 |
| akismet:author_email | 使用 Akismet 的选项。 | |
| placeholder watermark |
将该值用作占位符文本而不是默认值。 watermark 作为 的别名工作 placeholder 。 | |
| default:user_email | 用于检索登录用户信息作为字段默认值的选项。 |
这些字段的值可以为零或一,该值将用作输入字段的默认值。
例子:
[email your-email "[email protected]"]
网址字段
这两个 url 和 url*是单行输入,只接受 URL 。 url*是必填字段。
| 选项 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的属性值。 |
| class:(班级) | class:bar | classinput 元素的属性值。要设置两个或更多类,您可以使用多个 class: 选项,例如 [url your-url class:y2008 class:m01 class:d01]. |
| minlength:(数量) | minlength:10 | 此输入字段允许的最小长度。 |
| maxlength:(数量) | maxlength:90 | 此输入字段允许的最大长度。 |
| size:(数量) | size:50 | size 此输入字段的 HTML 属性值。 |
| akismet:author_url | 使用 Akismet 的选项。 | |
| placeholder watermark |
将该值用作占位符文本而不是默认值。 watermark 作为 的别名工作 placeholder 。 | |
| default:user_url | 用于检索登录用户信息作为字段默认值的选项。 |
这些字段的值可以为零或一,该值将用作输入字段的默认值。
例子:
[url your-url "http://example.com"]
电话号码字段
这两个 tel 和 tel*是单行输入,只接受电话号码。 tel*是必填字段。
| 选项 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idinput 元素的属性值。 |
| class:(班级) | class:bar | classinput 元素的属性值。要设置两个或更多类,您可以使用多个 class: 选项,例如 [url your-url class:y2008 class:m01 class:d01]. |
| minlength:(数量) | minlength:10 | 此输入字段允许的最小长度。 |
| maxlength:(数量) | maxlength:90 | 此输入字段允许的最大长度。 |
| size:(数量) | size:50 | size 此输入字段的 HTML 属性值。 |
| placeholder watermark |
将该值用作占位符文本而不是默认值。 watermark 作为 的别名工作 placeholder 。 |
这些字段的值可以为零或一,该值将用作输入字段的默认值。
例子:
[tel your-tel "123-456-7890"]
文本区
这两个 textarea 和 textarea*是一个多行输入和接受任何形式的文本。 textarea*是必填字段。
| 选项 | 例子 | 描述 |
|---|---|---|
| id:(ID) | id:foo | idtextarea 元素的属性值。 |
| class:(班级) | class:bar | classtextarea 元素的属性值。要设置两个或更多类,您可以使用多个 class: 选项,例如 [textarea your-text class:y2008 class:m01 class:d01]. |
| minlength:(数量) | minlength:10 | 此输入字段允许的最小长度。 |
| maxlength:(数量) | maxlength:90 | 此输入字段允许的最大长度。 |
| placeholder watermark |
将该值用作占位符文本而不是默认值。 watermark 作为 的别名工作 placeholder 。 |
这些字段可以有零个或一个值,该值将用作输入字段的默认值。
例子:
[textarea your-message "your message here …"]
还有另一种方法可以为 textarea 字段设置默认值:
[textarea your-message] foo bar [/textarea]
通过这种方式,您可以设置多行默认值。
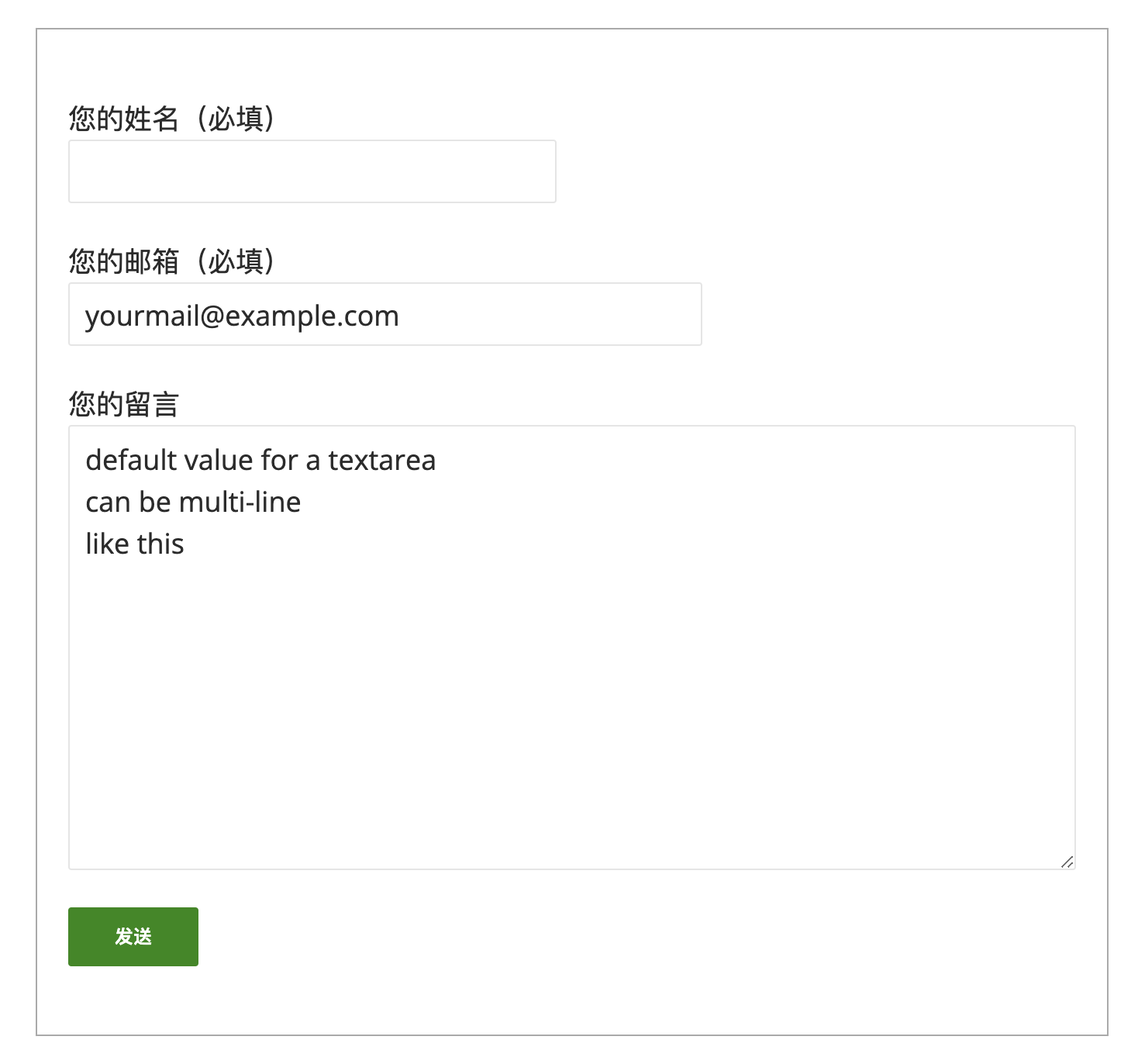
演示
注意:这是一个演示。这种形式实际上不发送邮件。

查看上述表格的来源:
您的姓名(必填) [text* your-name size:30 maxlength:60] 您的邮箱(必填) [email* your-email "[email protected]"] 您的留言 [textarea your-message] default value for a textarea can be multi-line like this [/textarea] [submit "发送"]
上次修改 2021.12.27

